CSS gradient background
CSS gradient background – Bootstrap4
css gradient generator – https://cssgradient.io/
HTML
<div class="section_parallax bg-primary p-5">
<div class="container text-center">
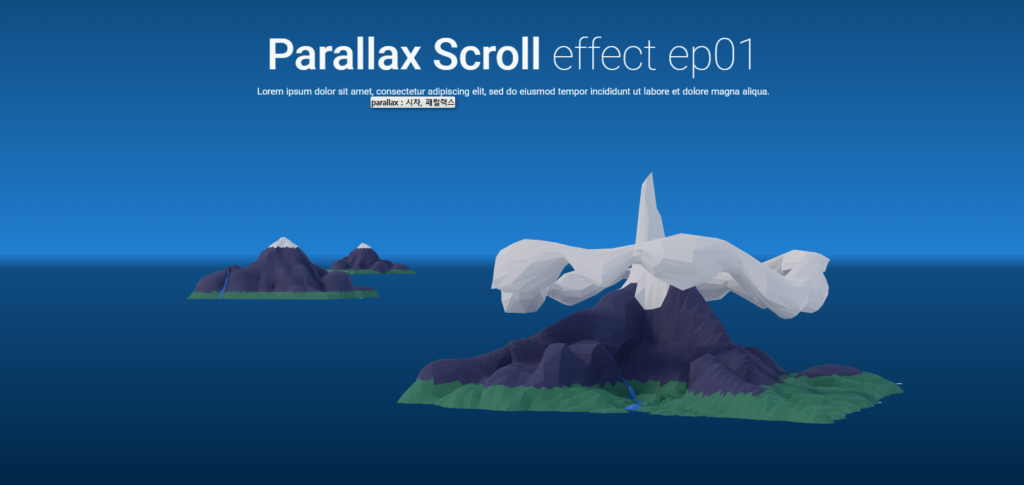
<h3 class="display-3 w100 text-light"><span class="w500">Parallax Scroll</span> effect ep01</h3>
<p class="text-light">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<img src="images/scroll1.png" alt="" id="scroll1">
<img src="images/scroll2.png" alt="" id="scroll2">
<img src="images/scroll3.png" alt="" id="scroll3">
</div>
</div>
SCSS
.section_parallax{
overflow: hidden;
background: rgb(0,36,68);
background: linear-gradient(0deg, rgba(0,36,68,1) 0%, rgba(15,76,129,1) 46%, rgba(33,126,208,1) 49%, rgba(15,76,129,1) 100%);
.container{
min-height: 700px;
position: relative;
#scroll1{
height: 400px;
position: absolute;
right: -50px;
margin-top: 100px;
z-index: 12;
}
#scroll2{
height: 100px;
position: absolute;
left: 0;
top: 150px;
margin-top: 180px;
z-index: 11;
}
#scroll3{
height: 50px;
position: absolute;
left: 250px;
top: 150px;
margin-top: 190px;
z-index: 10;
}
}
}