VS Code Extension
유용한 Extension – Visual Studio Code
반응형 홈페이지 제작을 위한 에디터로 비주얼 스튜디오 코드(이하 VS Code) 사용 시 유용한 Extension을 소개하겠습니다. 아래 Extension을 사용하면 코딩 작업을 보다 편리하고 빠르게 작업이 가능합니다.
Extension 목록
1. Live Server
2. Auto Close Tag
3. Auto Rename Tag
4. Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
5. html tag wrapper
6. IntelliSense for CSS class names in HTML
7. Live Sass Compiler <–제일 중요

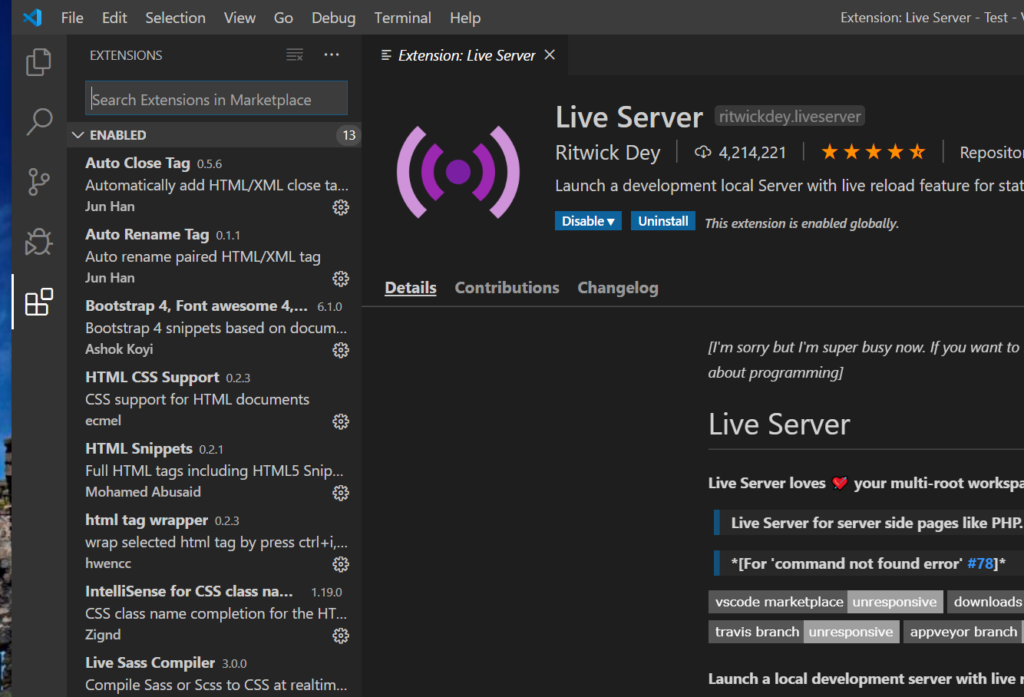
VS Code 초기화면 좌측 아이콘 중에 제일 마지막 아이콘을 클릭하시면 설치된 Extension 들과 검색을 통해 설치할 Extension을 확인하실 수 있습니다. 위 Extension 목록을 검색하신 후 선택하시면 나오는 설명 탭에서 install 버튼을 클릭하면 간단히 설치됩니다.
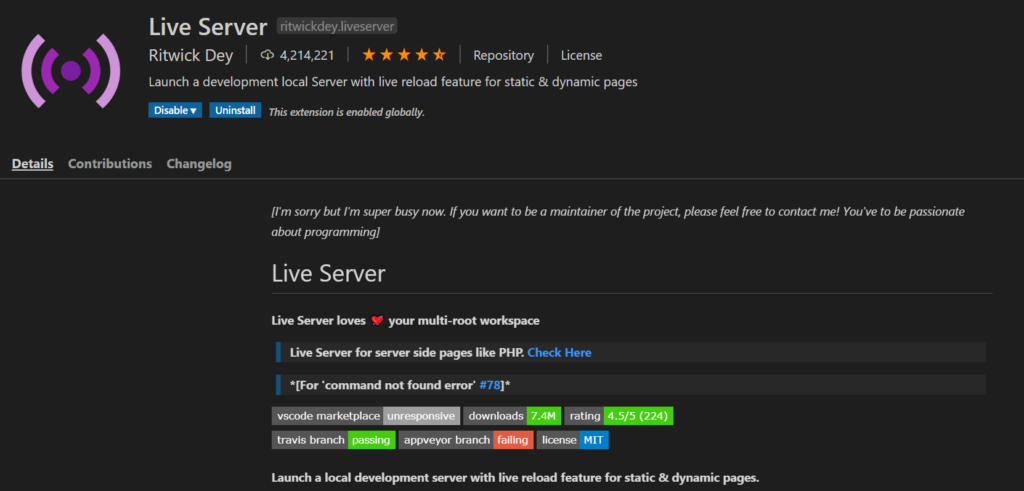
1. Live Server
Live Server를 설치하면 페이지를 코딩하고 저장하는 순간 실시간으로 작업된 결과물을 확인하실 수 있습니다.
제작된 페이지를 인터넷상에서 실제로 서비스하는 환경을 클릭 한번(하단 바에서 Go Live 클릭)으로 쉽게 구현이 가능하기 때문에 별도로 서버 관리에 관한 내용에 어려움을 느끼시는 분들에게도 좋은 기능입니다.
– PHP 등의 Server Side Script 도 사용이 가능하지만 설정 및 사용이 다소 어려워 이곳에서는 설명을 생략하겠습니다.
※ Open Folder…(폴더열기)로 프로젝트를 열고 사용


유용한 Extension – Visual Studio Code : 네이버 블로그
2. Auto Close Tag
HTML에서 닫힌 태그를 자동으로 생성합니다.


3. Auto Rename Tag
아래 예시와 같이 앞의 태그를 수정하면 닫힌 태그도 자동으로 수정됩니다.


4. Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
반응형 프레임 워크(FrameWork)인 부트스트랩(Bootstrap) 버전 4와 아이콘 폰트 어썸(Font Awesome) 버전 4,5의 코드를 자동으로 생성해주는 익스텐션입니다.


5. html tag wrapper
선택된 주변을 감싸는 태그를 생성합니다. 실제로 상당히 유용하게 사용되며 단축키는 ctrl+i 입니다.


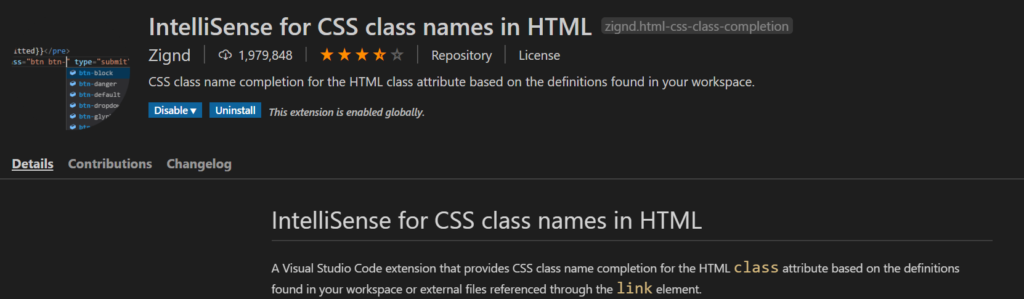
6. IntelliSense for CSS class names in HTML
CSS 와 HTML 페이지에서 선언된 클래스 명칭 등을 바로 알 수 있게 도와줍니다.


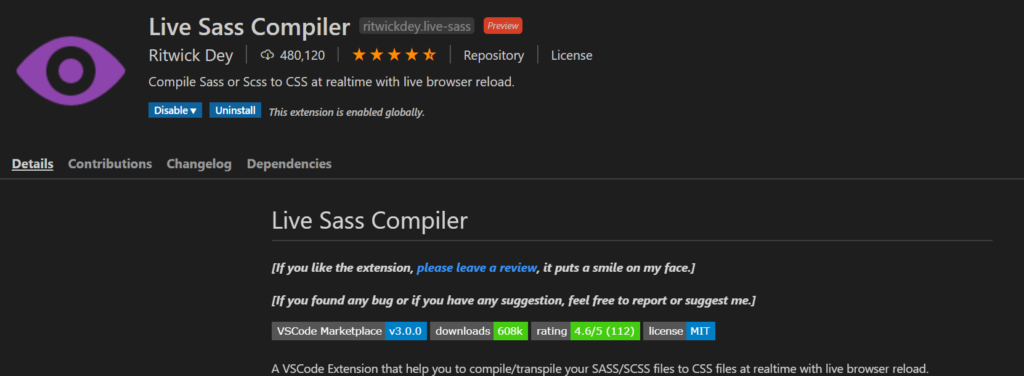
7. Live Sass Compiler
생각보다 다운로드 수가 많지 않아서 놀랍습니다만 홈페이지를 제작하기 위해 비주얼 스튜디오 코드를 사용할 때 무엇보다도 강력한 Extensions 이 아닐까 생각됩니다. CSS 단점을 보완한 Sass(scss)를 라이브로 컴파일 해주며 위 1번 Live Server 와 함께 홈페이지 제작을 위한 필수 익스텐션입니다. 실무에선 개발서버가 존재하여 Luby 가 이미 서비스되고 있기에 Sass 사용이 어렵지 않습니다만 이를 구현하지 않고 Sass의 기능을 사용할 수 있다는 것은 정말 매력적입니다.
설치 후 하단바에서 Watch my Sass 버튼을 클릭하여 사용합니다. 프로젝트 위치를 폴더열기로 오픈되어 있는 상태(하단바가 블루색상)여야 활성화 됩니다. 초기설치상태에서는 css파일이 프로젝트의 Root 에(폴더열기 위치) 컴파일 되며 옵션수정을 통해 컴파일 위치변경 및 minimalize 된 파일로의 컴파일도 가능합니다. 옵션 변경은 추후에 설명드리겠습니다.
※ 한 줄 수정으로 홈페이지 전체의 메인 칼라를 변경할 수 있습니다.