Editor 설치 – Visual Studio Code 설치
#마이크로소프트 사 에서 제공하는 #무료소스코드편집기 #비주얼스튜디오코드(#Visual Studio Code)를 설치합니다. 비주얼 스튜디오 코드는 윈도우, macOS, 리눅스용에서 동작하며 디버깅 지원과 Git 제어, 구문 강조 기능등의 부가 Extension이 다양하여 현재 가장 인기있는 소스코드 편집기로 각광받고 있습니다. 이곳에 포스팅 될 내용도 비주얼 스튜디오 코드로 작성됩니다
다음 게시물에는 비주얼 스튜디오 코드의 다양한 Extension들 중에 쉽게 HTML5,CSS(SASS) 코드를 편집하고 라이브 서버등을 이용하여 실시간으로 확인하는 기능등을 살펴보겠습니다.
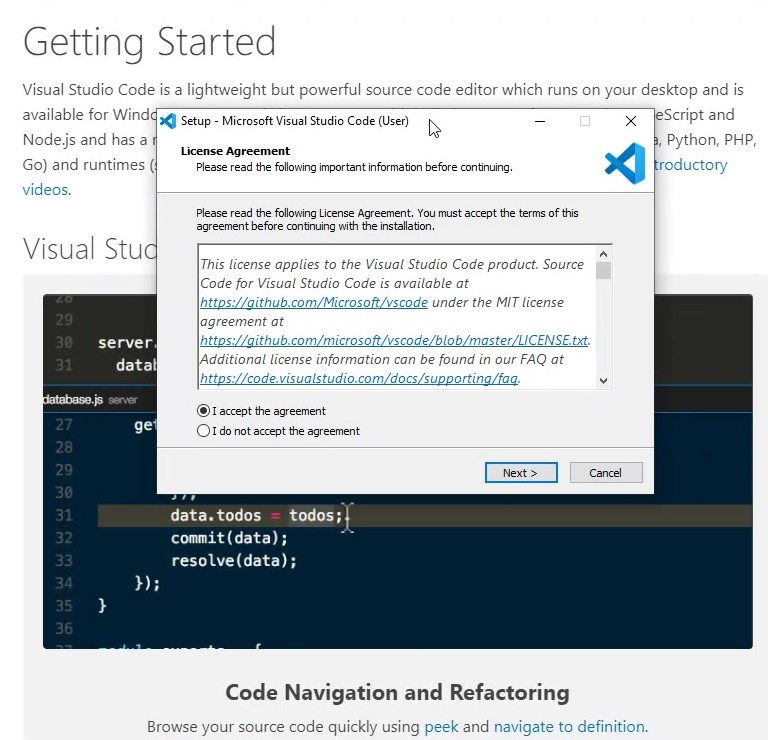
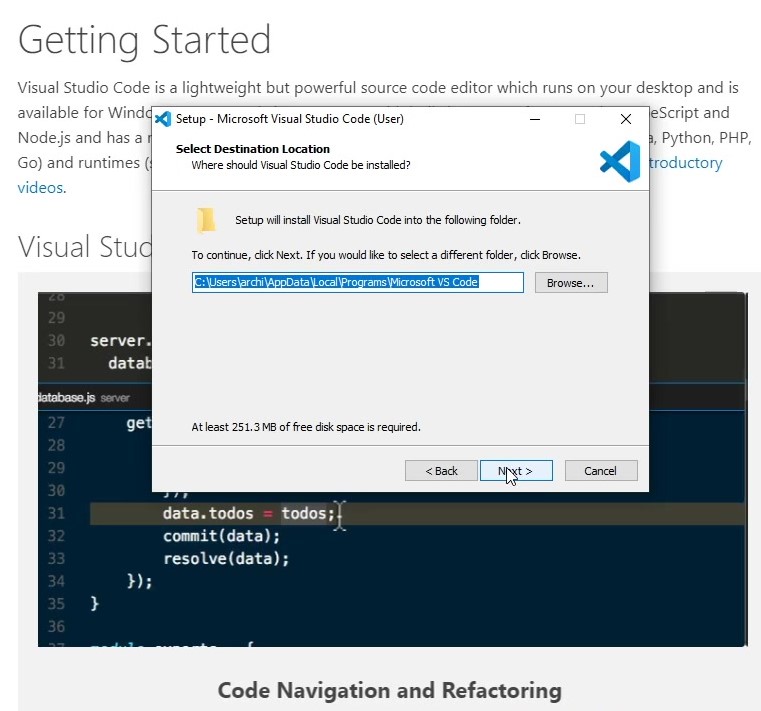
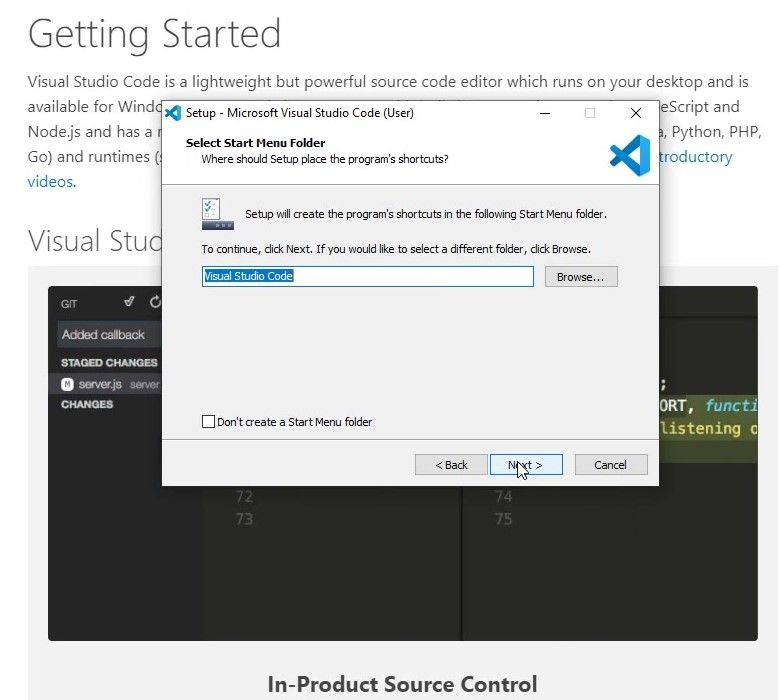
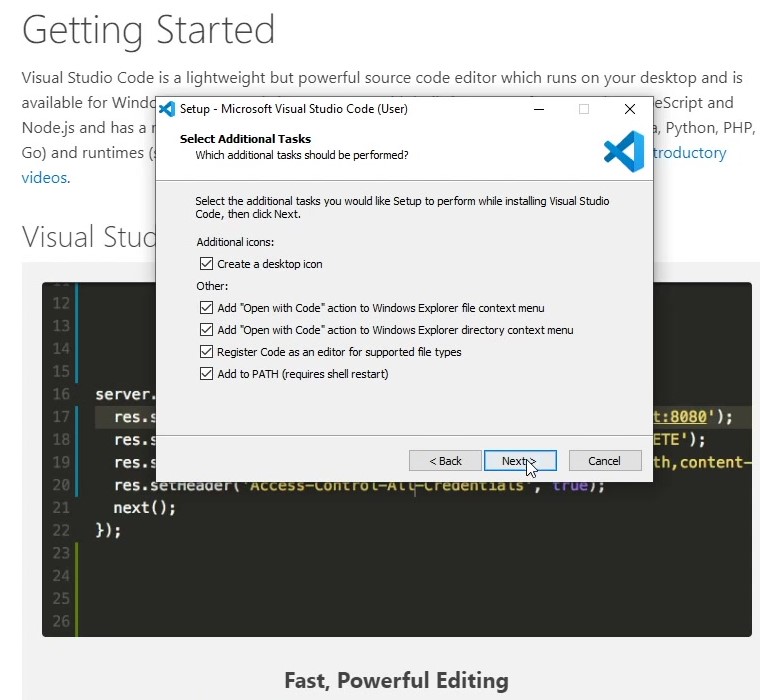
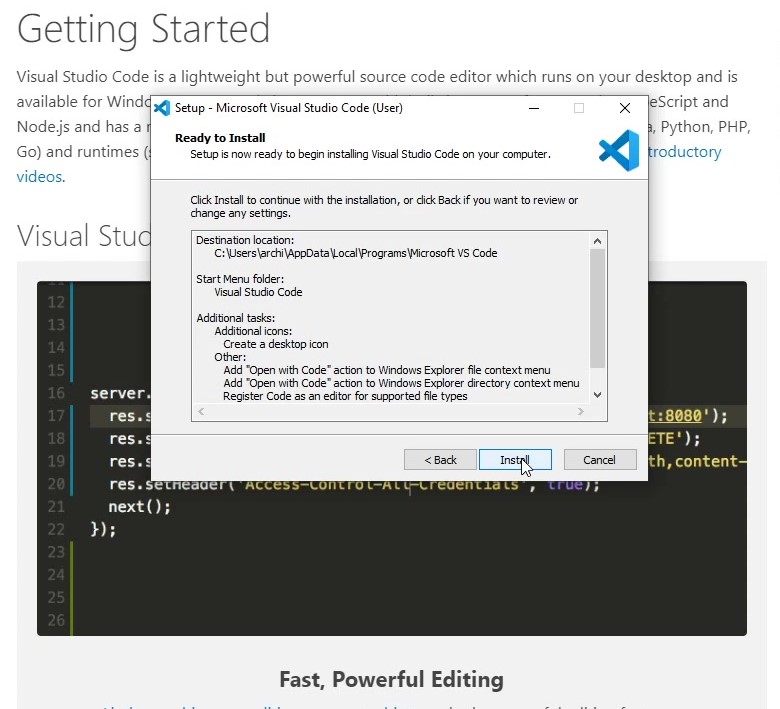
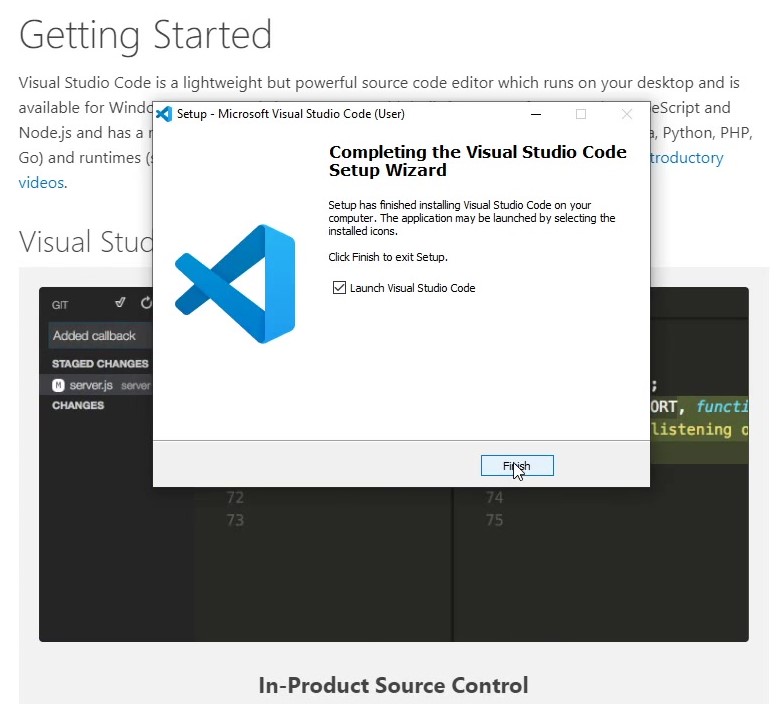
구글에서 “Visual Studio Code” 를 검색 또는 아래 사이트로 접속합니다.
요즘은 홈페이지 제작이 복잡하고 어렵다고 생각하시는 분들이 많은 것 같습니다. 예전에는 조금만 공부하면 직접 홈페이지를 만들어 운영하는데 어려움이 없었는데 최근들어 홈페이지 제작환경이 어려워졌다 판단들 하셨는지 직접 제작하시는 분들이 많이 줄어든 것 같습니다.
HTML은 조금 알겠는데 CSS에 Java환경….Server side script/Backend…..
하지만 사실 예전보다 홈페이지 제작 환경은 더욱 쉬워졌습니다. 다양한 편집기들과 FrameWork를 이용한다면 HTML과 CSS, Java Script등을 전혀 몰라도 홈페이지를 Launching 할 수 있습니다.
홈페이지를 손쉽게 #반응형(#Responsible Web)으로 만들 수 있습니다.
사용자 모바일 기기 화면 크기에 반응(Response) 하여 화면크기가 최적화 됩니다. 홈페이지의 크기가 사용자 화면 크기에 따라 줄었다 늘었다 하며 재 배치되는 홈페이지를 어렵지 않게 제작할 수 있습니다.
앞으로 이곳에서는 HTML을 작성하고 구조화하는 다양한 방법중에 #반응형홈페이지 를 쉽게 만들수 있는 방법을 소개하고자 합니다.
약속된 CSS 를 사용하여 CSS/JavaScript 를 잘 모르는 분들도 CSS/JavaScript 를 거의 사용하지 않고 쉽게 홈페이지를 구조화 하여 다양한 상용서비스에 사용할 수 있는 방법들에 대해 소개하겠습니다.