Card hover effect ep05 – Bootstrap4
Card hover effect ep05 – Bootstrap4
HTML
<div class="" style="height:100vh">
<div class="container d-flex justify-content-center align-items-center h-100">
<div class="section6 w-100 text-center">
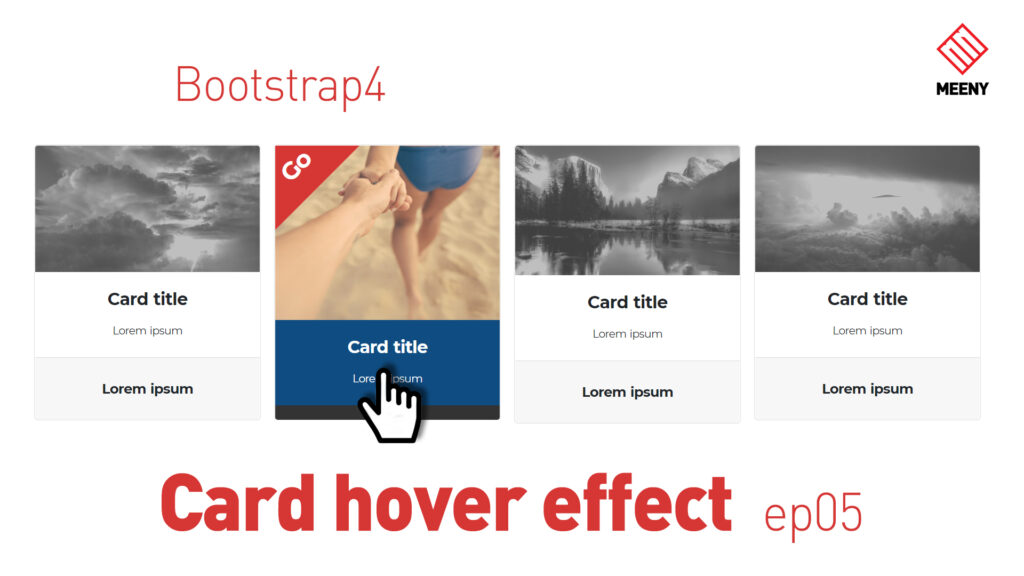
<h3 class="display-5 Mreflect mb-5">[S6]Card hover effect - Bootstrap4</h3>
<div class="row row-cols-md-4 row-cols-sm-2 ">
<div class="p-2">
<div class="card">
<img src="images/a1.jpg" class="card-img-top" alt="...">
<div class="card-body w-100">
<h5 class="card-title font-weight-bold ">Card title</h5>
<p class="card-text"><small class="">Lorem ipsum</small></p>
</div>
<div class="card-footer font-weight-bold py-4">
Lorem ipsum
</div>
</div>
</div>
<div class="p-2">
<div class="card">
<img src="images/a2.jpg" class="card-img-top" alt="...">
<div class="card-body w-100">
<h5 class="card-title font-weight-bold ">Card title</h5>
<p class="card-text"><small class="">Lorem ipsum</small></p>
</div>
<div class="card-footer font-weight-bold py-4">
Lorem ipsum
</div>
</div>
</div>
<div class="p-2">
<div class="card">
<img src="images/a3.jpg" class="card-img-top" alt="...">
<div class="card-body w-100">
<h5 class="card-title font-weight-bold ">Card title</h5>
<p class="card-text"><small class="">Lorem ipsum</small></p>
</div>
<div class="card-footer font-weight-bold py-4">
Lorem ipsum
</div>
</div>
</div>
<div class="p-2">
<div class="card">
<img src="images/a4.jpg" class="card-img-top" alt="...">
<div class="card-body w-100">
<h5 class="card-title font-weight-bold ">Card title</h5>
<p class="card-text"><small class="">Lorem ipsum</small></p>
</div>
<div class="card-footer font-weight-bold py-4">
Lorem ipsum
</div>
</div>
</div>
</div>
</div>
</div>
</div>SCSS
.section6{
.card{
overflow: hidden;
cursor: pointer;
img{
transition: .5s ease-in-out;
filter: grayscale(1) brightness(1.5) contrast(0.5);
}
.card-body{
transition: .5s ease-in-out;
background-color: $white;
}
.card-footer{
transition: .5s ease-in-out;
}
&::before{
transition: .5s ease-in-out;
content: "Go";
font-weight: bold;
font-size: 10px;
color: $white;
background-color: $color-2;
width: 50px;
height: 50px;
position: absolute;
top: -25px;
left: -25px;
z-index: 300;
padding: 30px 10px 0px 10px;
transform: rotate(-45deg) scale(0);
}
&:hover{
img{
transform: scale(1.8);
filter: grayscale(0);
}
.card-body{
transform: translateY(60px);
background-color: $color-1;
color: $white;
}
.card-footer{
background-color: $dark;
}
&::before{
transform: rotate(-45deg) scale(3);
}
}
}
}